목차
서론
애드핏 신청 방법
애드핏 반응형 스킨 적용 방법
애드핏 승인 후기
서론
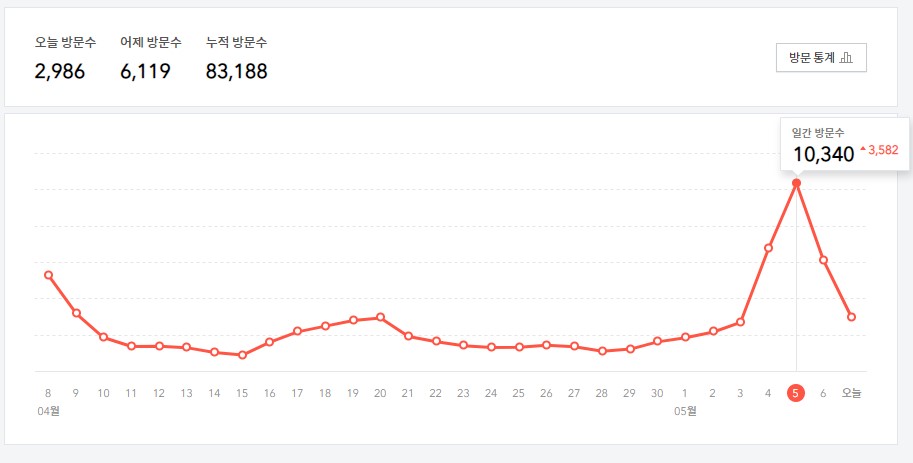
3월에 첫 시작한 블로그가 운 좋게 2달여 만에 일일 방문자 1만 명을 찍었다. (5월 5일에 달성)

1개월 단위로 100~200명씩 증가시키자는 목표가 있었는데
한 번 유입이 늘어나기 시작하니 적게 들어오는 날도 1천~3 천명선은 유지 중이다.
이러니 뭔가 방문자가 많아져도 아무런 수익이 없는 게 아쉬웠다.
거기다 현재 코로나 때문에 계속해서 애드센스의 승인 거부가 뜨고 있는 상황인데,
별다른 이유에 대한 언급 없이 거부만 뜨고 있어 이거 쉽지 않겠다는 생각이 들었다.
(아무리 사람이 들어와도 수익이 발생하지 않는다는 얘기)

게다가 한 번 이렇게 뜨면 상당기간 승인이 나지 않는 경우도 있다고 들었기에
전략을 바꾸기로 했다.
정부에서도 코로나 장기화에 대비한다고 하지 않는가?
그렇다면 나도 애드센스에 대한 미련을 잠시 내려놓고 장기적인 대책을 세워야 하지 않을까?
해서 대안으로 생각한 것이 애드핏이었다.
(애드센스는... 나중에 100개 이상 글 쓰면 해주지 않을까? 하는 막연한 생각으로 우선 미루어 두려고 한다.)
애드핏 신청 방법
카카오 애드핏(구 다음 애드핏) 신청은 아래와 같다.
우선 http://adfitinfo.biz.daum.net/공식 사이트로 이동한다.

바로 시작을 누른다.

카카오 계정을 통해 새로 가입을 진행한다.

가입 후 접속하여 들어가면 아래와 같은 메인 화면이 뜬다.

여기서 광고 관리 -> 광고 관리 탭으로 이동한다.

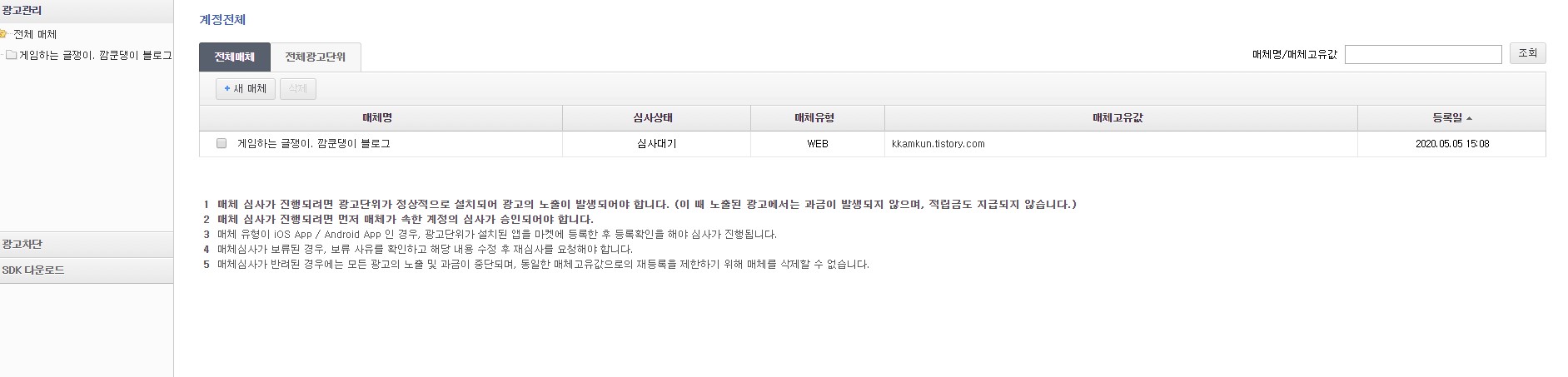
'+새 매체' 추가를 누르면
아래와 같이 매체명, 매체유형, 매체 고유값을 입력하도록 뜬다.
각각 자신의 블로그명, 매체유형(블로그니 Web), 고유값(자신의 블로그 URL)을 입력한다.

입력이 끝나면 '광고 단위 등록'을 눌러

새로운 광고 배너를 만들어 등록한다.
(이 녀석이 심사에 사용할 녀석이다. 삭제나 추가를 마음대로 할 수 있으니 자유롭게 설정하자)
*참고로 새로고침 시간은 최소 시간인 30초로 설정하는 것이 좋다. (그래야 수익이 많이 나온다.)
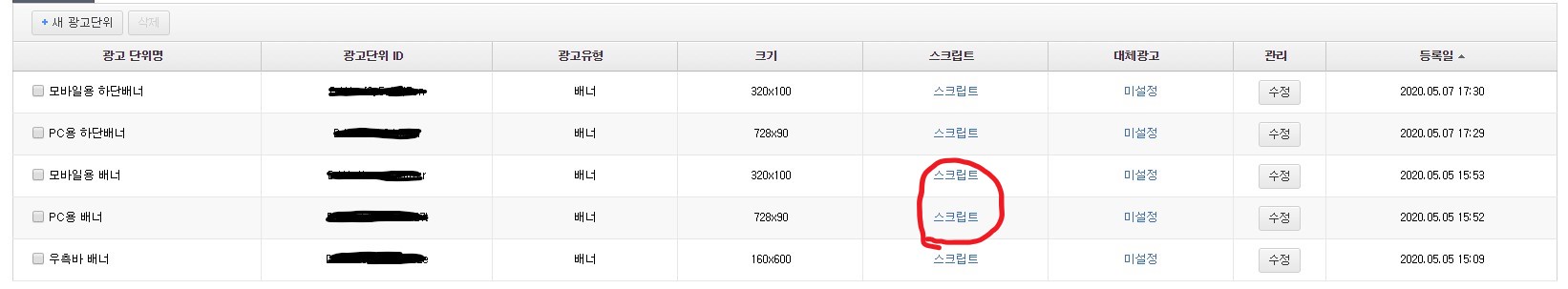
필자의 경우

최종적으로
반응형 스킨에 대응하기 위해
상단 1(모바일),2(PC)
하단 1(모바일),2(PC)
사이드바 1
이렇게 총 5개를 등록했다.
그리고 해당 광고의 스크립트를 복사한다. (스크립트 복사 버튼)

그리고 복사한 스크립트를
'블로그 관리'에서 플러그인에서

PC만 선택하고 (반응형 스킨을 사용하는 경우에)

원하는 위치에 넣는다. (반응형 스킨 적용 관련은 아래에서 더 자세히 다룰 예정)

이렇게 광고를 등록을 해두면 심사 요청은 자동으로 넘어간다.
1~2 영업일 이내로 승인이 나온다고 하며
필자의 경우 5월 5일에 신청, 5월 7일 오전에 승인이 났다.
심사대기 중에는 임의로 '카카오 비즈니스' 관련 광고 배너가 올라가 있다.
(승인이 나오면 알아서 실제 광고로 바뀐다.)
자 그런데 여기서 의문이 생길 것이다.
위에서 PC만 설정했는데, 이는 반응형 스킨 적용을 위해서다.
더 자세한 내용은 아래에서 다루도록 하겠다.
애드핏 반응형 스킨 적용 방법
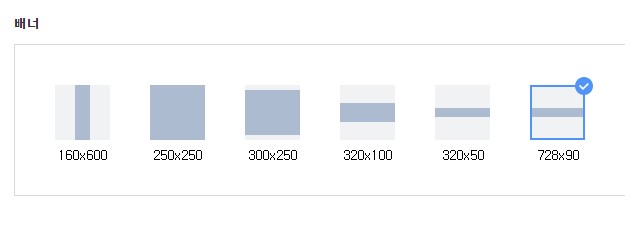
위에서 적용한 광고를 보면

이렇게 정해진 사이즈 말고는 없기 때문에
반응형 스킨의 경우 상단과 하단에 들어가는 728x90과 같은 배너는 모바일에서 잘리는 경우가 발생한다.
(이는 애드핏 승인 거부 사유로 된다.)
때문에 반응형 스킨의 사용자는
PC용 사이즈와 모바일용 사이즈 각각 두 개씩 등록을 해줘야 한다.
(**찾아보니 320x100, 320x50등의 사이즈를 등록하면 알아서 늘어나서 보이는 경우도 있다고 합니다. 다만 저는 그렇게 적용하니 그냥 원래 사이즈로만 나오더군요. 그래서 2개를 다 등록하는 방법을 사용했습니다.)

이전에 등록한 광고의 스크립트를 열자.

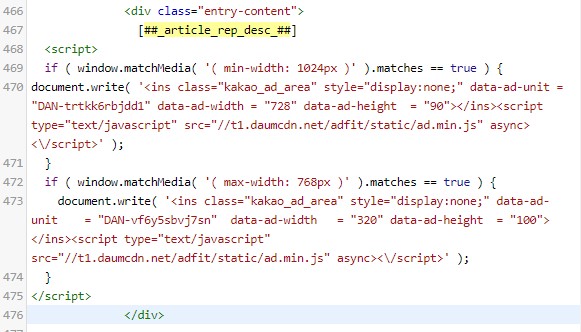
이렇게 파란 부분이
코드에서 붉은색 표시 부분에 넣어야 할 부분이다.
(각 끝에 <ins로 시작하고 </ins>로 끝나는 부분이 동일하다는 것이 보일 것)
이 곳을 복사해서 아래 코드의 붉은 부분에 넣는다.
(코드 부분은 복사 가능하다.)
복사가 불가능한 경우 파일 확인
<script>
if ( window.matchMedia( '( min-width: 1024px )' ).matches == true ) {
document.write( '<ins class="kakao_ad_area" style="display:none;" data-ad-unit = "xxx" data-ad-width = "728" data-ad-height = "90"></ins><script type="text/javascript" src="//t1.daumcdn.net/adfit/static/ad.min.js" async><\/script>' );
}
if ( window.matchMedia( '( max-width: 768px )' ).matches == true ) {
document.write( '<ins class="kakao_ad_area" style="display:none;" data-ad-unit = "xxx" data-ad-width = "300" data-ad-height = "250"></ins><script type="text/javascript" src="//t1.daumcdn.net/adfit/static/ad.min.js" async><\/script>' );
}
</script>
코드를 잘 보면 각각 사이즈가 적혀있다. (data-ad-width, data-ad-height로 나타나 있다.)
즉 1024px 이상, 768px 이하 사이즈 일 때 각각 출력하는 광고 배너인 것.
이렇게 스크립트 코드 작성이 끝나면
위의 스크립트 코드를 전부

플러그인 부분에 넣고 적용을 누른다.
이러면 모바일에서는 작은 사이즈의 배너가, PC에서는 큰 사이즈의 배너가 출력된다.


여기서 반응형 스킨 적용은 끝이다.
하나만 더 추가로 설명하자면,
내가 사용하는 북클럽(Book Club) 스킨만 해당하는지는 모르겠으나
플러그인을 통해 하단 광고를 넣으면 뜨지 않는 경우가 있다.
이러한 경우,
위의 코드를 HTML 부분에 적용해야 한다.

각자 수정한 스킨 상태에 따라 위치는 다르겠지만
나의 경우는 위와 같은 위치에 적용했다.
자신이 원하는 부분(관련 글 윗부분이나 태그 위 등등 선택)
에 맞춰서 적용하는 것이 맞는 듯하다.
애드핏 승인 후기
앞서 언급한 것처럼 1~2 영업일 이내 승인이 올라온다.
메일이나 카카오톡 등으로 알림을 받을 수 있다.


그리고 실제 수치와는 다르겠지만
심사 대기 기간 동안의 광고 요청 수도 나온다.
다음날부터 카카오톡으로도 실적 확인 등 알림을 받을 수 있다고 한다.
수익과 기타 사항은 1일 ~1주일 등으로 나눠 정리해서 추후에 올릴 예정.
**
타 사이트 및 타 저작권자의 자료를 가져온 경우 출처를 남겨두었습니다.
문제 발생 시 삭제하겠습니다.
부족한 부분에 대한 태클 및 새로운 정보, 각종 댓글 언제든 환영입니다.
**
'기타' 카테고리의 다른 글
| 애드센스 중복 계정 해결!! 6가지 방법 총 정리 (42) | 2020.11.23 |
|---|---|
| PC, 모바일 연동! 무료 할 일 정리 어플 추천 (마이크로소프트'To Do' 앱 리뷰) (1) | 2020.03.21 |
| 수익형 블로그를 위한 온라인 광고, 수익 관련 법적 지침 정리 (0) | 2020.03.12 |
| [엑셀/VBA]입력한 파일명을 읽어 이미지를 일괄적으로 넣어주는 버튼만들기 (3) | 2020.03.09 |